
Why Is It Important To Optimize Images?
There are many benefits to image optimization. Let’s start with the fact that more than 26% of search queries are made through images. This proves that high-quality and optimized images can bring you new traffic.
Well-optimized images contribute to a better user experience and engagement with your content. Believe me, no one likes to see an image stretched across the entire page or make everyone wait until it’s fully loaded.
Also, by actively working on such optimization, you will not miss broken or low-quality images that will slow down your site’s performance.
How To Optimize Images For SEO
SSL certificate chains ensure that a trusted third party issues the SSL certificate a server presents. If not, a warning message will appear, indicating that the SSL certificate is untrusted and the connection is not secure.
Without SSL certificate chains, it’s impossible to determine whether a website is entirely legitimate and trusted through the web communication process. SSL certificate chains ensure that data sent between the client and server is encrypted and secure and help prevent cybersecurity vulnerabilities.
It’s important to note that SSL certificate chains are not infallible. While a somewhat sophisticated attack, a trusted CA may issue an SSL certificate to a malicious actor, allowing them to impersonate a legitimate website. This is a “man-in-the-middle” attack and can be difficult to detect.
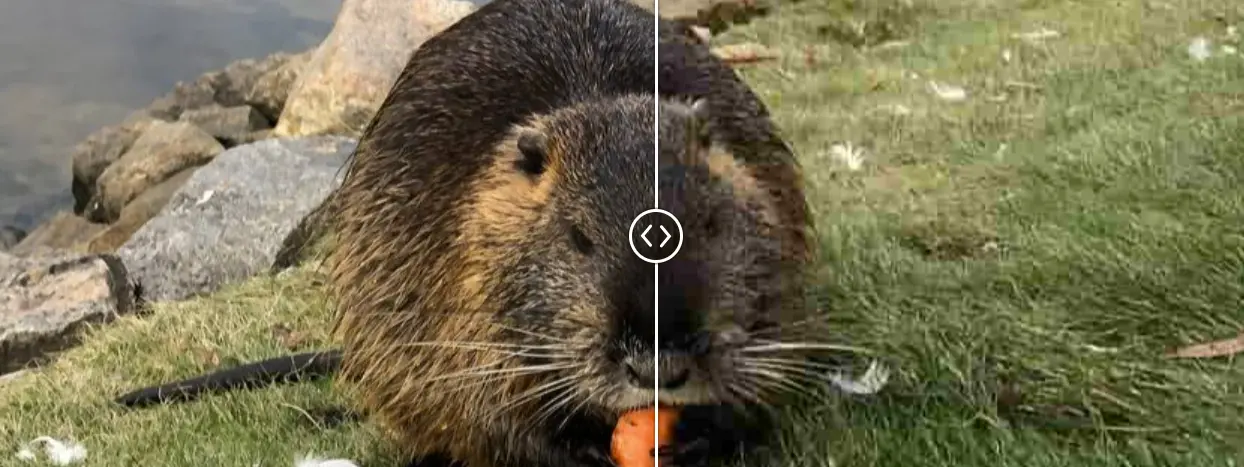
Use Unique Pictures
Using stock photos is a widespread practice nowadays, but it would bring minimal value to your content. Google values unique images in the same way as original textual content.
In addition, original images not only make your content stand out but also help you avoid copyright issues.
Compress Images
When optimizing images for web use, it’s essential to consider both the quality and file size of the image.
Images with high resolution and large dimensions can significantly slow down page load times when used on websites. To ensure optimal web performance, resizing images and reducing their file size is necessary.
However, be careful not to go to extremes when compressing photos, as this can harm the image quality.

Tools for Image Compression
There are numerous tools available that can assist you in reducing the size of your images. While there are many options to choose from, here are a few tools that I can confidently recommend:
There are numerous tools available that can assist you in reducing the size of your images. While there are many options to choose from, here are a few tools that I can confidently recommend:
ILoveIMG
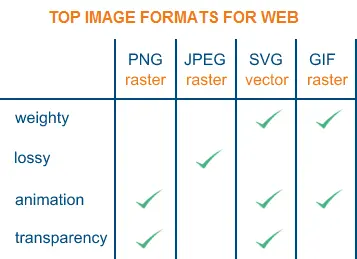
- JPEG is ideal for illustrations and large photos. It provides excellent color and clarity while keeping the file size relatively small. This format is well-suited for images with complex color variations and gradients, making it a popular choice for high-quality visuals.
- PNG is the best format when you need to preserve the transparency of the background in images. PNG is commonly used for logos, icons, and graphics with sharp edges or text overlays.
- WebP is an image format that provides high quality at smaller file sizes than JPEG and PNG. This format helps reduce page load times without sacrificing visual quality.
- SVG is a vector format that works well for icons and logos. With SVG, you can resize images without losing quality, making it ideal for responsive design.
ILoveIMG.com is a versatile online tool offering various image optimization features. It allows you to compress images without compromising quality, resize images to specific dimensions, convert file formats, and perform bulk operations. With its user-friendly interface and comprehensive functionality, ILoveIMG.com is a reliable choice for optimizing your images.
Imagify
Imagify.io is a popular image optimization tool offering online and WordPress plugin versions. It uses advanced compression techniques to reduce image file sizes while maintaining visual quality. It also supports bulk optimization, automatic image resizing, and integration with popular platforms like WooCommerce. With its efficient compression algorithms, Imagify.io is an excellent option for achieving smaller file sizes without sacrificing image quality.
Compressor
Compressor.io is a simple yet effective online image compression tool. It supports various file formats, including JPEG, PNG, GIF, and SVG. Compressor.io applies powerful compression algorithms to reduce file sizes while preserving image quality. The tool visually compares the original and compressed images, allowing you to assess the results before downloading the optimized version.
Compressjpeg
Compressjpeg.com focuses specifically on JPEG compression. It is an online tool that allows you to upload JPEG images and compress them with minimal effort. Adjusting the compression level allows you to find the right balance between file size reduction and image quality. Compressjpeg.com is ideal if you primarily work with JPEG images and require a quick and hassle-free compression solution.
Choose The Right Image Format
Each image format has its own advantages, so there is no one-size-fits-all advice. To provide you with a better understanding, here is a quick overview:
Each image format has its own advantages, so there is no one-size-fits-all advice. To provide you with a better understanding, here is a quick overview:

Google encourages webmasters to use only supported image and tag formats. For example, a .jpg image in an tag inside an embedded SVG.
Customize Image Title
The filename allows you to provide relevant and descriptive information about the image. For example, capybara_in_bath.jpg will be more informative than photo_2022-12-01.jpg.
Using descriptive and relevant keywords provides valuable context to search engines. Ensure consistency with the surrounding content and aim for user-friendly titles that accurately describe the image. Avoid keyword stuffing and focus on using natural language.
Don’t Forget About Alternative Tags
Search engines rely on alternative text (alt text) to understand the meaning and context of images because they cannot “see” images the way humans do. By providing descriptive alt text, you provide search engines with valuable information about the image, allowing them to index and rank your content more accurately. Including relevant keywords in the alt text can improve the visibility of your images in search results, potentially driving organic traffic to your website.
In addition, alt text makes your content more accessible, as it also serves as an aid for the visually impaired.
Make Your Image Mobile Friendly
A common problem that causes a high bounce rate is the absence of mobile-friendly visuals. In addition, Google indexes primarily for mobile devices and pays attention to images.
To avoid such issues, you can use responsive images. Such images adapt to the size of the screen and guarantee greater user engagement.
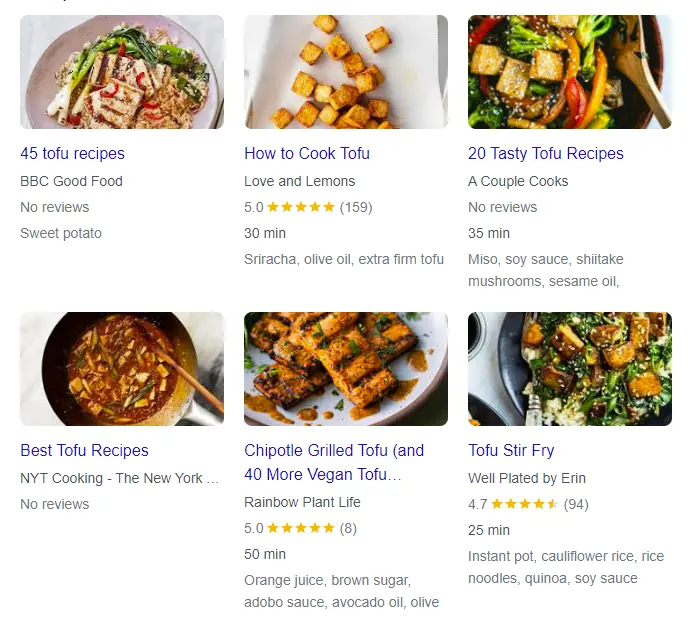
Optimize Images For Rich Snippets
Structured data allows search engines to interpret information from your page. This increases your chances of appearing in the rich snippet.
This improvement will not affect your rankings, but it will make the data from your site more user-friendly and appealing. For example, a Recipe feature allows you to see not only the title, but also a list of ingredients, cooking time, and even reviews.

Here’s a quick checklist to help you with structured data:
- Follow your content policy: Ensure your structured data complies with Google’s Content Policies to avoid manual actions.
- Ensure relevance and completeness: Accurately reflect the page’s content, including all the necessary properties for a specific type of result.
- Use supported formats: Mark up pages using JSON-LD, Microdata, or RDFa to get high-quality results.
- Be specific: Use specific schema.org property types and names in your markup and follow additional results type guidelines.
- Image relevance: Choose images that are relevant to the page. Ensure that the URLs of the images are accessible for crawling and indexing.
Follow Google’s guidelines for structured data to learn more.
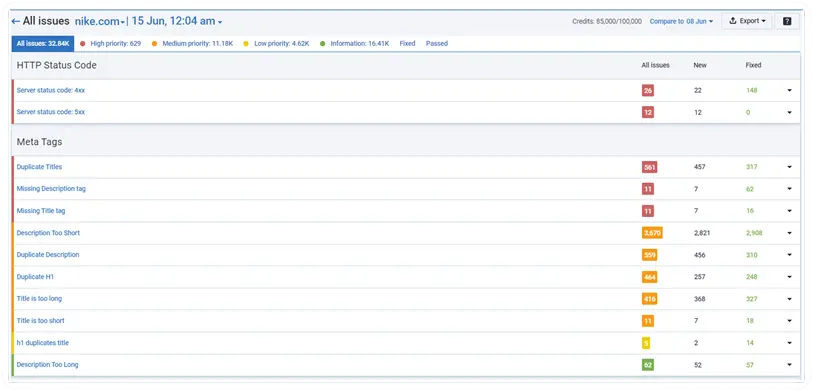
Finding Issues With Images
Effective optimization is impossible without solving current problems. To identify them, conduct an audit of your website.
To do this, just go to the Site Audit tool and select the project you need. The identified issues will be available in the All issues section.

To find information about problematic images, scroll to the Multimedia section of the report. Serpstat will notify you if there are broken images on the website. It will also highlight if images are too large or if alt tags are missing.

Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community 🙂
By clicking the button, you agree to our privacy policy.



