Google’s John Mueller Warns Against Custom Elements In Head

Recently, there was a discussion on Twitter about the validity of using custom elements in the <head> section of web pages.
Custom elements are part of the Web Components specifications, allowing developers to create HTML elements tailored to their needs.
Using custom tags, developers can build reusable and self-contained HTML elements that function independently from the rest of the code.
On Twitter, an individual asks: “Anyone know if it’s technically valid to have a custom element in the document head?”
John Mueller, a Search Advocate at Google, suggested that this practice could potentially disrupt how Google renders and indexes the page.
Mueller states:
“Using custom elements in the <head> likely breaks page rendering in Google Search. If there are ‘search’ meta tags, etc. below the custom elements that should be in the <head> (like robots noindex), Google may not recognize them during rendering.”
Understanding How Google Renders Web Pages
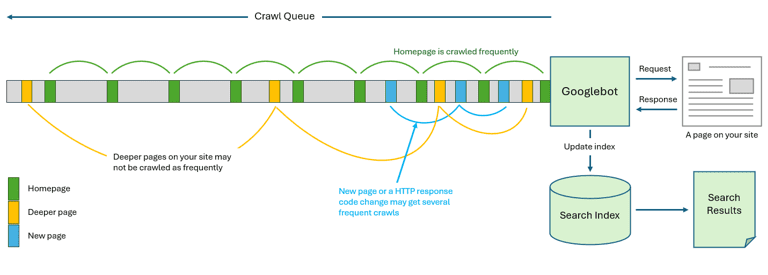
To fully grasp the implications of Mueller’s statement, it’s important to understand how Google renders web pages.
You can think of a web page’s HTML as a recipe and resources like CSS, JavaScript, images, and videos as ingredients.
The rendering process is like cooking, transforming the recipe into the final product users see in their browsers.
As Google’s crawler retrieves the HTML, the rendering process begins by interpreting the code and assembling the resources to display the web page visually.
The SEO Implications Of Custom HTML Tags
While custom tags benefit developers, their impact on SEO cannot be ignored.
Custom tags can affect SEO because search engines like Google traditionally rely on standard HTML tags to understand a page’s content and structure.
For example, if a custom element is used in the <head>, Google may not recognize the standard tags that follow during rendering.
This could result in Google missing important meta tags relevant to SEO.
The Argument Against Using Custom HTML Tags
Although custom HTML tags offer flexibility, there are reasons to use them cautiously.
In addition to Mueller’s concerns, custom HTML tags can potentially cause compatibility issues with older browsers and screen readers.
There are also possible clashes in the global namespace and concerns about separating functionality, meaning, and presentation.
An Alternative: JSON-LD Tags
For those who want to improve SEO while retaining the flexibility of custom tags, JSON-LD tags are a promising alternative.
JSON-LD, or JavaScript Object Notation for Linked Data, provides a method for encoding Linked Data using JSON.
When structured properly, this data can be used in a <script> tag of type application/ld+json to provide structured metadata about the page.
This makes it easier for search engines to interpret the content.
This script communicates key information about an organization to search engines, increasing the chances of the page ranking in relevant search results.
In Summary
While web development continues to change with exciting new tools, the impact of custom HTML tags on SEO is still being understood.
Those concerned about compatibility or SEO issues may prefer to use standard HTML tags or JSON-LD as alternatives.
Featured Image: Darko 1981/Shutterstock
Source link : Searchenginejournal.com